Am Wochenende habe ich ja mal wieder ein wenig an dieser Seite herumgeschraubt und z. B. die Navigation in die rechte Spalte verlagert. Das ist eigentlich eine simple Übung – einfach ein paar neue Attribute in die CSS-Datei – und schon ist es gegessen.
Getestet habe ich zuhause auf allen mir zur Verfügung stehenden Browsern, namentlich Safari, Firefox und Opera für Mac, einen Windows-PC habe ich ja nicht, und überall wurde die Seite weitestgehend einheitlich dargestellt. Kein Problem also.
Daß die Seite im Microsoft Internet Explorer auf Windows mal wieder zerschossen sein würde, hatte ich schon befürchtet, und natürlich ist das auch eingetreten.
Schuld war einmal mehr das von Microsoft unter Verachtung sämtlicher W3C-Standards falsch implementierte CSS Box Model. Und das verhält sich folgendermaßen: Nehmen wir einmal folgende einfache XHTML-Seite:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>Boxtest</title>
<style type="text/css">
.box {
width: 300px;
background-color: #333333;
padding: 20px;
border: 20px solid #FF0000;
margin: 20px;
}
.outerbox {
background-color: #CCCCCC;
width: 420px;
}
.innerbox {
background-color: #FFFFFF;
color: #000000;
}
</style>
</head>
<body>
<div class="outerbox">
<div class="box">
<div class="innerbox">Der eigentliche Box-Inhalt</div>
</div>
</div>
</body>
</html>
Die div.outerbox und div.innerbox sind nur zur Veranschaulichung da.
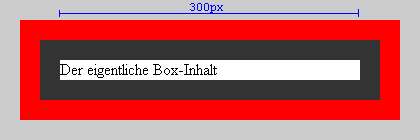
In allen standardkonformen Browsern sieht man jetzt ungefähr folgendes:

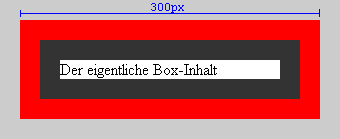
Und im MSIE 5-6 sieht man dieses:

Was ist geschehen? Die Klasse .box hat eine Breite von 300px, nach W3C gilt diese Breite nur für den eigentlichen Inhalt, hier weiß unterlegt. Hinzu kommen zur Box noch das Padding, hier dunkelgrau dargestellt, die Border, hier rot, sowie der Margin, hier hellgrau dargestellt.
Nicht so der MSIE, hier bezieht sich die Breite von 300px auf den eigentlichen Inhalt (weiß) inkl. des Padding (dunkelgrau) und der Border(rot). Der Margin (hellgrau) zählt nicht mehr dazu.
Abhilfe: Von diesen diversen CSS-Hacks, die man im Internet finden kann (z.B. von Tantek), halte ich nicht besonders viel, da diese auf irgendwelches kaputtes CSS setzen, daß in manchen Browsers gerade noch so dargestellt wird, in manchen aber halt nicht.
Sehr viel besser gefällt mir da die Idee mit den MSIE-eigenen Conditional Comments: Man fügt in den HTML-Head einen Kommentar folgender Art ein:
<!--[if IE]>
<style type="text/css">
/* Dieses CSS wird nur vom MSIE gerendert: */
.box {
width: 380px;
}
</style>
<![endif]-->
Für alle Browser außer dem MSIE ist dies ein ganz normaler Kommentar, der MSIE interpretiert es aber. Und schon hat unsere Box die richtige Breite. Eine Abfrage der MSIE-Versionen ist übrigens auch möglich, siehe die Dokumentation. In der Praxis funktioniert dieses übrigens hervorragend auch für andere Workarounds für CSS-Bugs in unserem Lieblingsbrowser.
Ganz beknackt wird es übrigens, wenn man aus dem Dokument die XML-Deklaration
<?xml version="1.0" encoding="ISO-8859-1" ?>
entfernt, denn dann wird der MSIE in der Version 6.0 plötzlich wieder standardkonform und stellt die Box in der richtigen Breite dar. Das verstehe wer will… ;-)
Sehr gespannt bin ich auch mal, wie Microsoft in zukünftigen MSIE-Version das Thema CSS und XHTML nebst der ganzen Bugs und Hacks dazu behandeln wird. Denn sollten sie jemals einen Bugs beheben, dann schlagen die ganzen kranken und für normale Browser unsinnigen Workarounds zu und werden im MSIE so manchens Layout zerschießen.


kadabra
Über den MSBMH gehts noch einfacher, allerdings muss man auch da dem IE6 den ‚richtigen‘ Wert füttern. Die css-discusslist kann ich für crossbrowserwehen wärmstens empfehlen.
23.08.2004 @ 20:01
Johannes
Klares jein. Natürlich kann man das über diese Art von Hacks machen, sauber finde ich es aber nicht, den Browsern irgendwelches fehlerhaftes CSS unterzuschieben und quasi darauf zu hoffen, daß aufgrund irgendwelche Bugs im CSS-Parser die beabsichtigten Werte benutzt werden…
23.08.2004 @ 20:34
kadabra
Äh – ob du dem IE was über conditional comments fütterst oder ich über den *html-selector ist gehupft wie gesprungen. Sollte er sich tatsächlich mal irgendwann an css-Standards halten, musst du deine comments löschen und ich meine *. Aber ich hatte weniger zu schreiben :-D.
31.08.2004 @ 16:02
Johannes
Nee, was ich meine sind Hacks wie:
div.content {width:400px;
voice-family: ""}"";
voice-family:inherit;
width:300px;
}
Oder:
...font-size: 75%; /* for IE5.x/win */
f\ont-size: 90%; /* for other IE versions */
...
Sowas mag ich halt nicht…
31.08.2004 @ 16:14